>> Introduction
>> Part 1: Caching
>> Part 2: CDNs
>> Part 3: Asynchronous Loading
>> Part 4: Image Optimization
>> Part 5: Security
>> Round-up and acknowledgements
The single easiest thing you can do, which incidentally also has the most profound effect at speeding up your site, is serving cached content to your visitors. By this I mean ensuring that content is more quickly and easily available both from your site, and from the visitor’s computer. Best of all, this isn’t even difficult. In its simplest form it can take mere minutes to install, configure, and activate a caching plugin and once you’ve done this you and your visitors will almost certainly notice fantastic loading time improvements.
So what’s this caching all about?
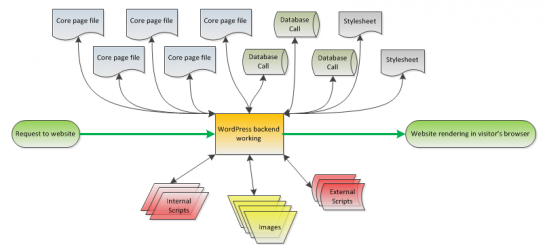
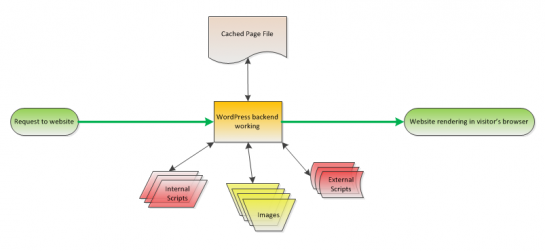
Remember my graphic from the previous post? Let’s break it up a bit – just a teensy bit – so you can get a more accurate picture of which files might actually be loaded when someone visits your site. As I mentioned, this is an extremely simplified view – the total number of files loaded and database calls can vary wildly depending on your theme and content, but this will give you an idea:
As you can see, there’s a whole mess of files that need to be loaded, content to be fetched from the database, stylesheets applied… on top of all that, don’t forget there’s the internal scripts, images and external scripts to be loaded and processed.
Wouldn’t it be great if we could tidy up that mess a little? Well… we can. It’s called page caching and it will do something like this:
To put it simply, caching your website will mean that each of your posts and pages will be stored as one single “compiled” file. When a request is made to that post, the visitor will be served that file. The page doesn’t have to be dynamically generated from the jumble of core files and stylesheets and this will represent a significant decrease in your load time. The page will stay in the cache on your server until it expires, or until it’s changed. Whenever someone leaves a comment on your site your cached copy of the page will be purged. The next visitor to that page will cause a new cached copy to be regenerated (unless your cache is set to pre-load, in which case this will be done automatically), and this way the content, or comments, are never out of date.
Awesome – but what was that about content from the visitor’s own computer?
There is another type of cache – perhaps one many people are more familiar with – and that’s one which you have in your very own web browser. Your browser will store a copy of files from websites on your local computer – be they images, scripts, stylesheets or other web content (pages for example), but did you know that you can set expiry times for the content you’re serving from your website? Imagine you have a regular visitor to your website – if you don’t correctly set the expiry time for your content then this visitor could potentially be having to download a whole load of unnecessary files every time they visit, when they could already have them on their computer.

Image courtesy of photoexplorer / FreeDigitalPhotos.net
So, how do I fix this?
The two most well-known caching plugins are W3 Total Cache and WP Super Cache. The latter is very good, and exceptionally simple to set up. If you are interested only in caching your WordPress installation with a minimum of effort, and few other features then this is definitely a great option. I personally prefer W3 Total Cache because it has a massive number of features and is extremely powerful, as well as offering options to configure Browser Caching (ensuring visitors’ browsers cache your content for longer) and stylesheet and script minification (something I’ll cover later). For the purposes of guiding you in setting up caching I’ll be using W3 Total Cache. I should mention though that your mileage may vary depending on the caching plugin used. Some interact better with different web hosts, due to the way that the host configures their servers.
Let’s get caching!
As always, before you make changes to your WordPress site, ensure you have an up-to-date backup of the database and the files.
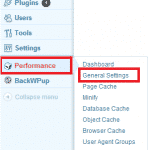
Install and activate W3 Total Cache from your Plugins menu in WordPress. In your main menu on the left you’ll now see a new option called “Performance”, just underneath “Settings”.
[tabs slidertype=”left tabs”]
[tabcontainer]
[tabtext]
First steps…
[/tabtext]
[tabtext]
Activating Caching
[/tabtext]
[tabtext]
Page Cache configuration
[/tabtext]
[tabtext]
Browser Cache Configuration
[/tabtext]
[tabtext]
Troubleshooting
[/tabtext]
[/tabcontainer]
[tabcontent]
[tab]

Click on “General Settings” in the new menu that slides out from the W3 Total Cache “Performance” menu.
[/tab]
[tab]

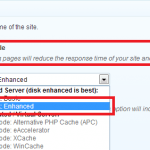
Once on the General settings page, check to activate Page Caching, and choose “Disk Enhanced” if available. If you’re on a VPS or Dedicated Server then you may have other options available to you – if that is the case then choose the one which is available, since those options are even better than “Disk Enhanced”.
[/tab]
[tab]

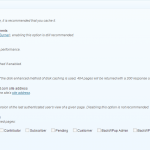
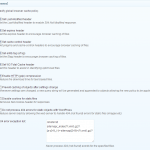
Next, in the side menu shown in step 1, select “Page Caching”. Select the options shown under the “General” section as per the screenshot. As you get more accustomed to the plugin you can modify the settings to better suit you, but for now, these are a good starting point.

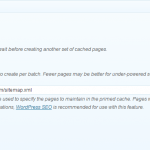
Scroll down to the “Cache Preload” section and select the options shown in the screenshot. You’ll need a plugin which generates a sitemap of your site. Feel free to use the one suggested here if you don’t already have one, and enter the address to the sitemap in the required box, then click “Save all settings”.
[/tab]
[tab]

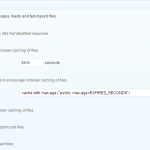
Now, in the side menu shown in step 1, click on “Browser Cache”. Select the settings under the “General” section as shown in the screenshot. These settings will encourage the visitor’s browser to cache your content on their computer.
Scroll down to the section “CSS & JS” and select the settings as shown. CSS are the stylesheets (Cascading Style Sheets) used to customise fonts, colours, background images and so forth. JS is JavaScript – the scripts served up by your site.

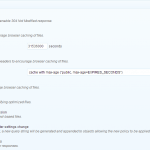
Scroll down to the section “HTML & XML and select the settings shown in the screenshot. GZip compression should be enabled (but may not be) by your web-host. It enables the server to compress text-based files before sending them to the visitor.

Scroll down to the section “Media & Other Files” and set the options as shown. This will apply the caching properties to anything else served up by your site: videos, music – and most importantly for many bloggers – photos. Click on “Save all settings” and that’s it. You’re done!
[/tab]
[tab]
Help, caching is enabled but I see no speed increase
If your site is like mine and configured in such a way that “index.php” appears in the address of every post and page then you may find that by default, pages and posts will not get cached. You can resolve this in W3 Total Cache by clicking on “Page Cache”, under the “Performance” menu, shown in the first step above, scroll down to the box entitled “Never cache the following pages:” and remove “index\.php” from the box. Click on “Save all settings”, empty the page cache when prompted and you should find the issue resolved.
[/tab]
[/tabcontent]
[/tabs]
With these settings, the page cache will be cleared whenever someone makes a comment, or when a new post or page is created. What you will need to do is remember to empty the page cache when you make manual changes to your site, or install or uninstall a plugin. W3 Total Cache will prompt you to do this automatically in many cases.
If you’re logged into WordPress you probably won’t notice any major speed increase yet. Caching plugins usually don’t show cached pages to logged in users, but if you log out, or use a different browser you should already see the pages loading more quickly. As I mentioned before, some caching settings may work more or less well depending on the type of server your site is hosted on. As you will see from the settings in W3 Total Cache, there is a great deal more that can be done. Some of these options I will address in a later post, but other more advanced options I will let you research yourself if you’re so inclined.
Featured image courtesy of David Castillo Dominici / FreeDigitalPhotos.net
>> Introduction
>> Part 1: Caching
>> Part 2: CDNs
>> Part 3: Asynchronous Loading
>> Part 4: Image Optimization
>> Part 5: Security
>> Round-up and acknowledgements





Again fantastically thorough and easy to understand. It’s really great of you to put this together Charles. Again…one of these days I’ll have to give this self-hosting thing a try. I hope you have a great weekend. Is the weather warming in your neck of the woods at all. Still a bit too cold for my liking here, but I just keep thinking we’re at the turning point. Soon it has to feel like summer! 🙂
Thank you Kristy, I hope you will find it useful – if not now then at least some point in the future 🙂
The weather here is really nice and hot – 31 degrees today, and we had a thunderstorm tonight, thought wouldn’t you believe it, I’m stuck with a lousy cold 🙁
Thanks so much for this very informative post, Charles. This is exactly what’s keeping me from hosting my own blog, the technical stuff scares the bleep out of me. Plus I’m really super happy with the way Wordpress handles my info. If I do switch over, you’ll be the first person I will call on for help ;)!
Hi Eva, I’d be happy to help if ever you should decide to give it a try :). With something I invest as much time into as my blog I don’t think I would feel happy entrusting my photos, data, all my posts etc. to a third-party.
Thanks Charles. Thanks for helping it all sound simple and relatively easy. People have often said to me, ‘Have you emptied the cache?’ And I’ve had no idea what they’re talking about xx
Haha, now you know Charlie :). Hope you’re finding it good reading!
Great tip, I like the Wordpress plugin Quick Cache!
Hi Laura, I never used Quick Cache, though I think SuperCache is based on Quick Cache and a bit more developed. TotalCache I find amazing – it’s one of the most well-developed, comprehensive plugins I’ve ever seen, and it’s not for nothing that some big companies use it.
Wow! Load speed is really important! There is so much to understand when you are a blog owner! Thanks for sharing!
Hi GG – load speed can really make or a break a blog I think. It’s so important because people are so impatient these days!
Great post Charles! Have WP Supercache and seems to do the job. Will have to look into W3 Total Cache…haven heard of that one before.
Nazneen
Hi Nazneen – SuperCache is very good. It’s not quite as extensive as W3TC and doesn’t offer the same level of control and extra features but it does a very good job and is super simple to set up!
I had to read it twice to understand, I am still not sure if I’m able to clean my website, but I’ll try. It would be great to know some stuff like this 🙂
Hi Marta, I’m not sure if you’ll be able to use the tips from this specific post, since as far as I know you don’t use WordPress (do you?). I will have other posts in this series later which you will certainly be able to follow though! 🙂
Actually my hubby is working on my blog and he’s suggesting to change on wordpress, so I’ll be reading for sure. Apparently it’s much better than tumblr.
Oh nice – let me know if I can help in any way 🙂
woahh, LOVING all the tips so far. Thanks for sharing Charles, always so helpful! There’s so much I want to do with my site, but urgh I just lack the patience to make sense of all these technical jargon and tips, so this is really helpful. The sun, also, is very distracting though 😀 I can’t get any work done these days!
Also, abit out of point, but I will be in paris mid july 🙂 any recs? x
Thanks Shuhan, if you ever need any site assistance I’d be happy to help 🙂
That’s awesome you’ll be in Paris… how long will you stay for? We have to meet up and have lunch or dinner or something!!
I’ll be there from the 18 to 22! Yes! We should! I’ll have my sister and dad along with me though, so I’ll have to check with them, but I’m sure I can sneak away for a bit or we can all have a good lunch/dinner together 🙂 You have my email don’t you? x
I do indeed – will send you a mail in a bit! 🙂
We are both so impressed with your blogging posts. The last one I showed to John and he said, “Couldn’t have written it better myself.” I think he’s pretty cluey so that was a top compliment.
I had real problems with supercache so I removed that one.
Thank you Maureen (and John!). My old host really didn’t play nicely with W3 Total Cache. My site ended up being much slower with it activated (and it was already really slow!). SuperCache worked better there but lacks a lot of the functionality I liked, so I’m pleased I could get W3TC working better on my new host!
Hi Charles! As you know, I don’t use wordpress but still enjoying following along. I gather what I can as I go. Hope you had a dandy of a weekend :). Things are finally (dare I say it?) warming up here (it was feeling more like April than June for a while… hoping to get to the lake this weekend – yay).
Hi Kelly, I’m envious of your lake place, but do you have a problem with mosquitoes there? I’m particularly prone to the damn things and I suffer horribly :(.
Hardly any mosquitoes where we are Charles — it’s a mystery almost as great as the flourless peanut butter cookies ;-).
I can’t believe it – we had to abandon walks in my favourite forest (I have two different forests next to my house and one of them is off-limits now 🙁 ) because of mozzies!
Charles, if only I asked you about the caching when I was looking for explanations on internet a long time ago… I finally found them but in comparison you explain it in such a clear way! I haven’t installed the plugins though. Thank you for recommendations.
Hi Sissi, as I mentioned previously – your site usually loads really fast… there’s probably not so much you can do to make it faster still, though I do think a caching plugin is always a good idea! Let me know if you have any other questions and decide to give it a go!
Thank a lot again, Charles.
Wow! I have been hosting a site for 1 yr and had NO clue on this!!!!! THANK YOU Charles, bless you for putting this together. I am going to set up the cache asap.
Thanks Minnie, I hope you find it helpful, and please remember to check back for other posts in the same series later! 🙂
Thanks Charles! this was great! One question that I have is when do you delete the cache? I use WP Super Cache and it has a “delete cache” button. Should I do that and if so, how often? Thanks!
Hi MJ – normally you shouldn’t need to manually purge the cache. Unless you changed it, the plugin will, by default, purge the cache when a post is published or updated. You may want to consider flushing the cache when you install a new plugin. Basically – cache-kills should be done whenever changes have been made to a site which aren’t being reflected to the end-user. For example, if you change the logo of your site and users are still seeing your old logo… clear the cache and it should be fine!
As a side-note: as the site admin, by default, you’re probably not seeing cached pages yourself, so changes might appear instantly for you. Try accessing your site on a different web browser where you’re not logged in to WordPress to see “what the visitor sees”. 🙂
Thanks Charles for all this very interesting information. Not very much computer savvy but will read it again and again until I understand what I have to do.
Ivy
Hi Ivy, thanks a lot – I hope you will find the information useful, and do stop by and check out my other posts in the series 🙂
Good evening Charles. Thanks for the help. I just finished istalling W3 Total Cashe. However, I am at a loss what options to activate or do I leave it as it is?
Hi Ivy, have you followed the steps in the guide above under the heading “Let’s get caching!” (Near the bottom of the post). You just need to go through the 5 tabs and follow the instructions there to get basic caching set up! Let me know if you’re still having problems…
Thanks for your reply. I did not realize that there were tabs in the instructions but thought it was merely a screenshot. Unfortunately the Page Cache Configuaration and the Browser cache configuration screenshots are too small for me to read.
Hi Ivy, just click on the images and they’ll enlarge 🙂
OMG Charles, your blog is so high tech advanced!!!!! 🙂 Will look into it first thing tomorrow morning!
Thanks again and good night!!!
Haha 😀 Good luck Ivy, have a good night and let me know if you have some more questions!